🚀 Potencia tu Desarrollo con Power Pages DevTools
🔍 Introducción
Power Pages es una de las soluciones más versátiles dentro del ecosistema de Microsoft Power Platform. Sin embargo, la falta de herramientas avanzadas de depuración puede hacer que la personalización y optimización de sitios web en Power Pages sea un desafío.
Para resolver este problema, nace Power Pages DevTools 🛠️, una extensión que facilita el desarrollo y depuración de Power Pages, permitiendo a los desarrolladores inspeccionar y modificar sus sitios de manera eficiente. En este artículo, exploraremos sus características, cómo instalarla y cómo aprovecharla al máximo.
⭐ Características Principales de Power Pages DevTools
Power Pages DevTools aporta varias funcionalidades clave para optimizar el desarrollo en Power Pages:
🔎 Inspección del Modelo de Datos: Permite visualizar las entidades y sus atributos en tiempo real.
🐞 Depuración de Web Templates y JavaScript: Facilita la identificación de errores y la modificación de scripts.
🔐 Vista de Seguridad y Permisos: Muestra los roles y permisos aplicados a la página.
✏️ Edición en Tiempo Real: Posibilidad de modificar código y estilos sin necesidad de publicar cambios.
📥 Instalación
Para instalar Power Pages DevTools, sigue estos pasos:
Acceda al siguiente enlace 🔗
Instale la extension y habilite el uso 🖱️

⚙️ Habilitar la Configuración de Diagnóstico
Para habilitar la configuración de diagnóstico en un sitio web público de Power Pages, sigue estos pasos:
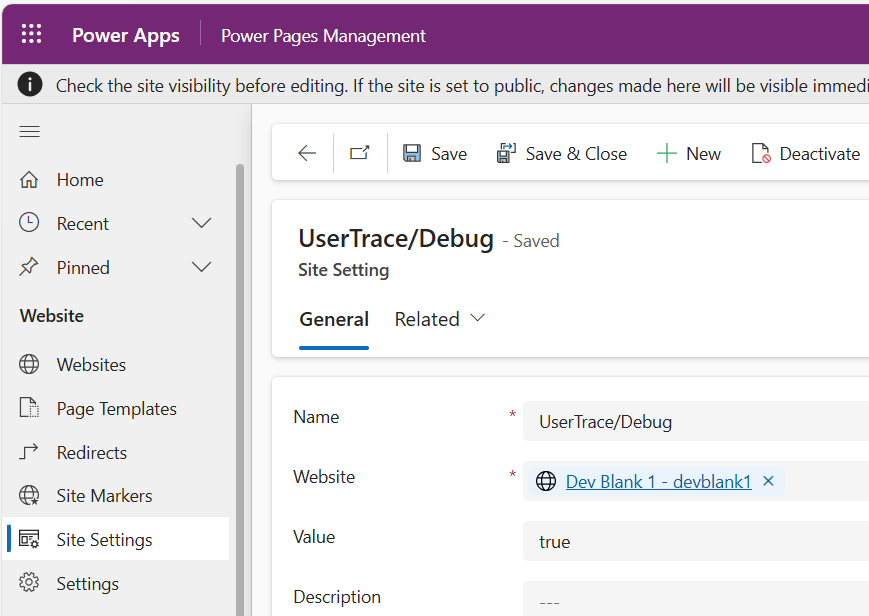
Abre la Power Pages Management App. 📂
Agrega o actualiza la Configuración del Sitio con el nombre
UserTrace/Debug. 🛠️Establece el valor en
truepara habilitar el modo de depuración. ✅
Después de agregar la configuración del sitio, ya podemos usar la extensión Power Pages DevTools para mejorar la depuración y desarrollo de nuestro sitio. 🚀

🛠️ Usando la Extensión Power Pages DevTools
Al igual que usamos console.log para capturar registros en JavaScript, los desarrolladores ahora pueden agregar declaraciones de registro en su código Liquid.
📌 Sintaxis para Registrar Mensajes en Liquid
Podemos utilizar la siguiente sintaxis para registrar mensajes personalizados:
{% log message:'Mensaje personalizado' level:'Warning' %}✍️ Ejemplo de Uso
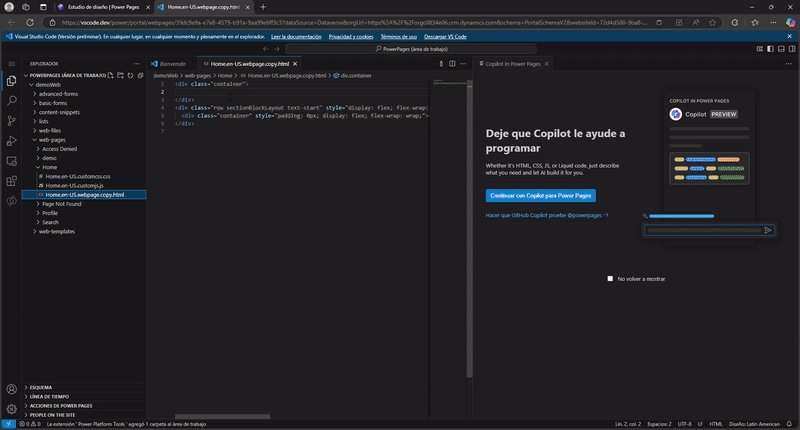
A continuación, se muestra un ejemplo de cómo registrar un mensaje en la página de inicio (Home):
{% log message: 'Log desde la página Home' %}
{% fetchxml query %}
<fetch version="1.0" mapping="logical">
<entity name="contact">
<attribute name="fullname"/>
<attribute name="emailaddress1"/>
</entity>
</fetch>
{% endfetchxml %}
{% assign contacts = query.results.entities %}
{% for contact in contacts %}
<div> Contacto: {{contact.fullname}} </div><br/>
{% capture msgg %}
Contacto: {{contact.fullname}}, Email: {{contact.emailaddress1}}
{% endcapture %}
{% log message: msgg %}
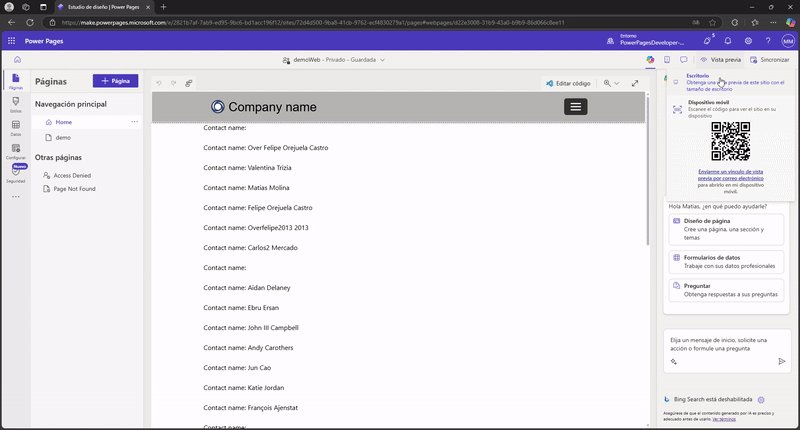
{% endfor %}Después de sincronizar los cambios, veremos la lista de registros de contactos en la página Home.
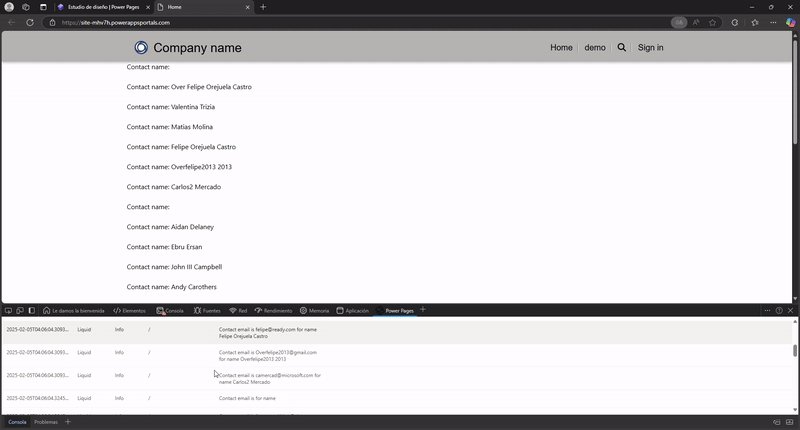
🔎 Visualización de los Registros en DevTools
Ahora que hemos agregado el código, podemos usar la extensión Power Pages DevTools para ver los registros:
Abre el navegador Microsoft Edge. 🌐
Navega a tu sitio web de Power Pages. 🏗️
Abre las herramientas para desarrolladores (F12). 🛠️
Selecciona la pestaña “Power Pages”.
Refresca la página Home. 🔄
La extensión mostrará una lista de todos los mensajes del servidor junto con posibles soluciones. 📝
Esta funcionalidad permite a los desarrolladores y administradores identificar, diagnosticar y resolver problemas de manera eficiente en el entorno de Power Pages. ✅

🔥 ¡Proba Power Pages DevTools y lleva tu desarrollo al siguiente nivel! 🔥
.

![En este momento estás viendo [Info] Power Pages – DevTools](https://mmolina.dev/wp-content/uploads/2025/02/power-pages-get-started-social.png)
![Lee más sobre el artículo [Paso a Paso] Power Pages – Integrar Power Automate](https://mmolina.dev/wp-content/uploads/2025/02/power-pages-get-started-social-100x50.png)