¡Hola! En este post les voy a mostrar, paso a paso, cómo integrar un flujo de la nube (Cloud Flow) con un sitio de Power Pages 🚀. Para explicar el proceso de principio a fin, voy a usar un escenario de “Contáctanos”.
Escenario
Voy a crear una página de “Contáctanos” con algunos datos básicos. Cuando la persona complete el formulario y lo envíe, esa info se manda a un flujo de la nube que se encarga de procesarla y, luego, dispara un correo electrónico al equipo de soporte 📧.
Es un proceso súper sencillo de tres pasos:
- Crear la página de “Contáctanos”
- Configurar un flujo de la nube (Cloud Flow) con la acción de envío de correo
- Lanzar ese flujo desde la página de “Contáctanos” usando JavaScript
Para poder seguir estos pasos, necesitás tener un sitio de Power Pages ya configurado. Si ya lo tenés, ¡arranquemos!
Crear la página de “Contáctanos”
- Iniciá sesión en el Maker Studio de Power Pages.
- Hacé clic en Editar el sitio web.

Crear una nueva página de “Contáctanos”
Para empezar, voy a crear una nueva página de “Contáctanos” en mi proyecto de Power Pages. Acá van los pasos:
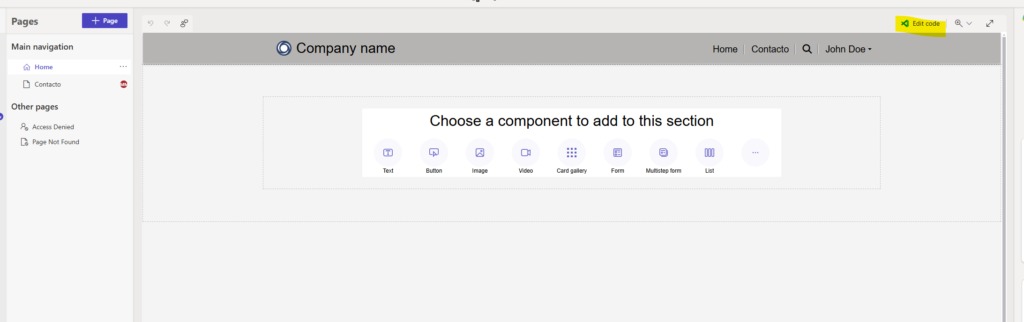
- Abrí la página de “Contáctanos” en vista de código haciendo clic en Editar código → Open Visual Studio Code.
- Vas a ver que la página se abre en la extensión de VSCode del navegador, con el nombre Contacto.en-US.webpage.copy.html.

Armar la interfaz (UI)
Para construir el diseño de la página, copiá y pegá el siguiente código HTML dentro de Contacto.en-US.webpage.copy.html:
<div class="contact-form-container">
<div class="form-group">
<label for="txtname">Nombre:</label>
<input
type="text"
id="txtname"
name="nombre"
placeholder="Ingresa tu nombre"
required
/>
</div>
<div class="form-group">
<label for="txtemail">Correo Electrónico:</label>
<input
type="email"
id="txtemail"
name="correo"
placeholder="Ingresa tu correo electrónico"
required
/>
</div>
<div class="form-group">
<label for="txtsubject">Asunto:</label>
<input
type="text"
id="txtsubject"
name="asunto"
placeholder="Ingresa el asunto"
required
/>
</div>
<div class="form-group">
<label for="txtmessage">Mensaje:</label>
<input
type="text"
id="txtmessage"
name="mensaje"
class="large-textbox"
placeholder="Escribe tu mensaje aquí"
required
/>
</div>
<button
type="button"
class="submit-btn"
onclick="enviar()"
>
Enviar
</button>
</div>
Añadir estilos (CSS)
Vamos a darle un poco más de onda a la interfaz 😎. Para eso, abrí el archivo Contacto.en-US.customcss.css en la extensión de VSCode del navegador y pegá el siguiente CSS:
/* Reinicio básico de algunos estilos para mayor consistencia */
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
/* Opcional: fondo general de la página */
body {
font-family: 'Arial', sans-serif;
background-color: #f4f4f4;
line-height: 1.6;
}
/* Contenedor principal del formulario */
.contact-form-container {
max-width: 600px; /* Aumentamos el ancho máximo para mayor comodidad */
margin: 40px auto; /* Centra el formulario y agrega margen superior/inferior */
padding: 30px;
background-color: #fff; /* Fondo blanco para contraste */
border-radius: 8px; /* Bordes redondeados */
box-shadow: 0 8px 15px rgba(0,0,0,0.1); /* Sombra más notoria */
}
/* Cada grupo (label + input) */
.form-group {
margin-bottom: 20px;
}
/* Estilo para las etiquetas */
.form-group label {
display: block;
margin-bottom: 8px;
font-weight: 600; /* Un poco más grueso para destacar */
color: #333;
}
/* Campos de texto e email */
.contact-form-container input[type="text"],
.contact-form-container input[type="email"] {
width: 100%;
padding: 10px;
font-size: 1rem;
border: 1px solid #ccc; /* Borde ligero */
border-radius: 4px;
transition: border-color 0.3s ease, box-shadow 0.3s ease;
outline: none; /* Quitamos el outline por defecto */
}
/* Estilo al hacer foco en los inputs */
.contact-form-container input[type="text"]:focus,
.contact-form-container input[type="email"]:focus {
border-color: #007BFF; /* Mismo color que el botón */
box-shadow: 0 0 0 3px rgba(0, 123, 255, 0.2);
}
/* Ajustes para el campo 'Message' */
.contact-form-container .large-textbox {
height: 100px; /* Más espacio para escribir */
resize: none; /* Evita que se redimensione manualmente */
}
/* Botón de envío */
.submit-btn {
display: inline-block;
background-color: #007BFF; /* Color principal */
color: #fff; /* Color del texto */
border: none;
padding: 12px 20px;
font-size: 1rem;
font-weight: 600;
border-radius: 4px;
cursor: pointer;
transition: background-color 0.3s ease, box-shadow 0.3s ease;
margin-top: 10px;
}
/* Efecto hover en el botón */
.submit-btn:hover {
background-color: #0056b3;
}
/* Efecto focus en el botón (accesibilidad) */
.submit-btn:focus {
outline: none;
box-shadow: 0 0 0 3px rgba(0, 123, 255, 0.2);
}
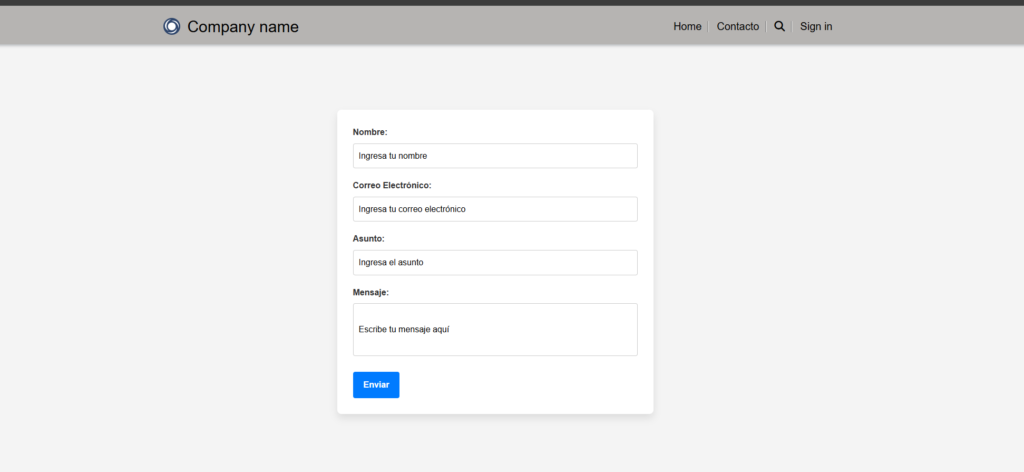
Ya con eso, nuestra pagina se vera de la siguiente forma:

Configurar un Flujo de la Nube (Cloud Flow) con Acción de Correo ✉️
Ingresar al Power Pages Studio
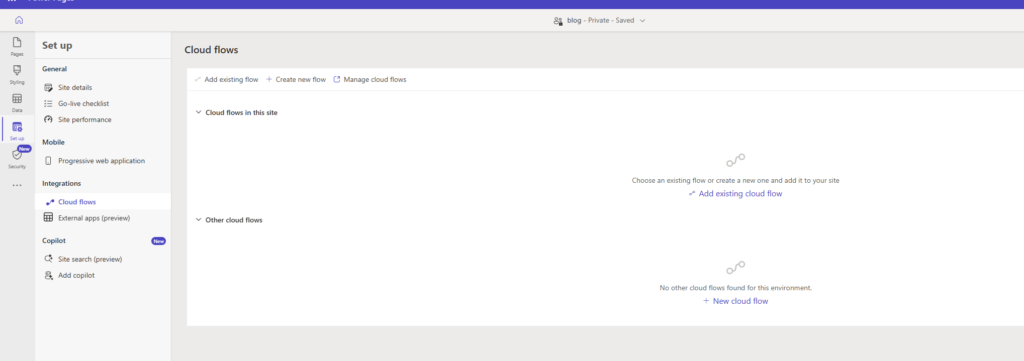
Primero, voy al Power Pages Studio y me dirijo a la pestaña Set up workspace.Seleccionar Integrations → Cloud flows
Dentro de la sección Integrations, elijo Cloud flows y hago clic en + Create new flow.

3. Crear el Flujo
En la ventana emergente Create your flow, busco Power Pages. Después, selecciono el When Power Pages calls a flow trigger.

4. Agregar Entradas (Inputs)
Como en el formulario de “Contáctanos” estoy capturando Nombre, Email, Asunto y Mensaje, necesito pasar esos datos al flujo de la nube.
- Hago clic en + Add an input.
- Selecciono el tipo de campo como Text.
- Le pongo Name como nombre de la variable.
- Repito lo mismo para Email, Subject y Message.
Al final, se debería ver algo parecido a la imagen que muestre todas las entradas creadas. ✅

5. Elegir la Acción de Email
El siguiente paso es elegir la acción de correo electrónico que más te guste. Yo selecciono Send an email (V2) de Office 365 Outlook.
6. Mapear Campos en la Acción de Email
Ahora, relaciono los campos de la acción de envío de correo con las variables que definí:
- En “To”, podés usar una Variable de Entorno para guardar la dirección de correo a la cual se va a enviar el mensaje. (O, si querés, podés poner la dirección fija del equipo de soporte de tu empresa).

7. Devolver una Respuesta al Power Pages
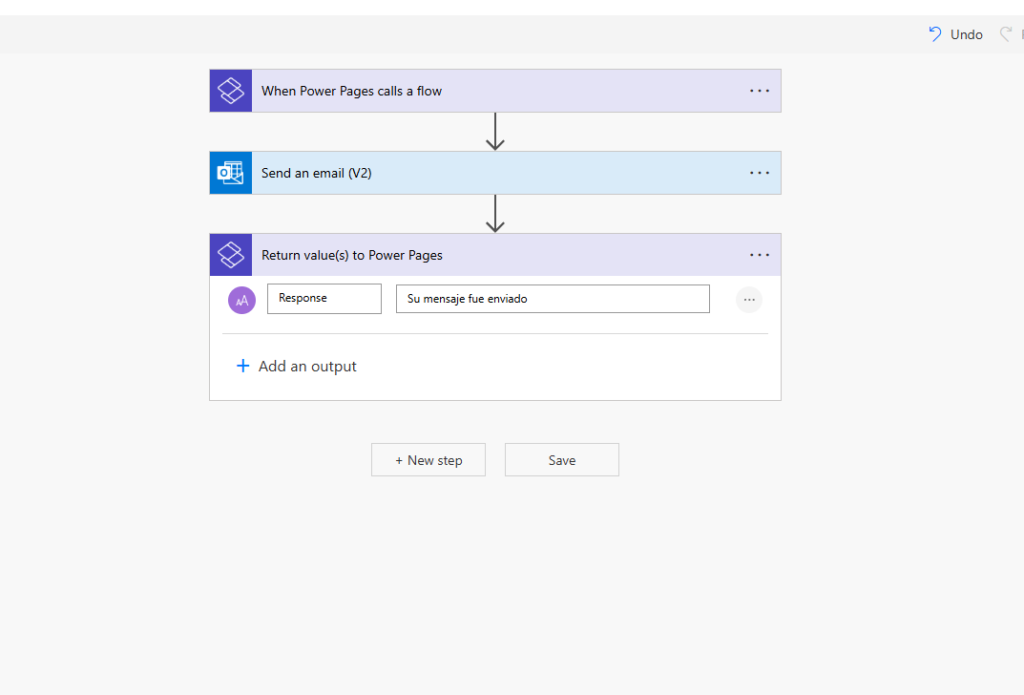
Para mandar un resultado de vuelta desde el flujo al Power Pages, agrego la acción Return value(s) to Power Pages.
- Creo una Response variable que contenga un mensaje de éxito o cualquier dato que quiera devolver (como excepciones o errores, si corresponde).

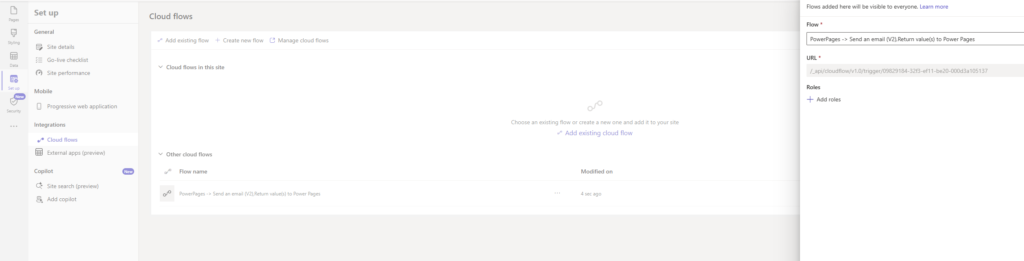
8. Guardar y Copiar la URL del Flujo
Finalmente, le pongo un nombre al flujo y toco Save. Cuando termina de guardar, veo una pantalla con la URL del flujo. ¡Copio esa URL que voy a usar en el próximo paso! 🔗

9. Agregar Roles
Hago clic en Add roles y selecciono los roles web que correspondan.
- Después toco Add, para que el flujo quede asociado a mi sitio
¡Flujo a Punto! ⚙️
Con esto, ya tengo armada la página de “Contáctanos” y la configuración del flujo. Ahora solo me queda implementar la lógica para llamar al flujo cuando la persona haga clic en el botón Submit de la página.
Lanzar el Cloud Flow desde la página de “Contáctanos” usando JavaScript ⚙️
Abrir el archivo HTML en VSCode
Voy a Contactos.en-US.webpage.copy.html en VSCode (la extensión del navegador).Agregar el bloque
<script>
En ese mismo archivo, agrego el siguiente bloque de<script>para que pueda leer los campos Nombre, Email, Asunto y Mensaje de la interfaz, y pasarlos en formato JSON al URL del flujo que copié antes:
<script>
function enviar() {
// Flow url copied in previous section.
var _url = "/_api/cloudflow/v1.0/trigger/09829184-32f3-ef11-be20-000d3a105137";
var name = document.getElementById("txtname").value;
var email = document.getElementById("txtemail").value;
var subject = document.getElementById("txtsubject").value;
var feedbackMessage = document.getElementById("txtmessage").value;
var data = {};
data["Name"] = name;
data["Email"] = email;
data["Subject"] = subject;
data["Message"] = feedbackMessage;
var payload = {};
payload.eventData = JSON.stringify(data);
shell
.ajaxSafePost({
type: "POST",
url: _url,
data: payload
})
.done(function (response) {
const result = JSON.parse(response);
alert(result["response"]);
})
.fail(function () {
alert("failed");
});
return false; // Prevent form submission for demonstration purposes
}
</script>

3. Guardar la página
Una vez agregado el script, guardo los cambios en Contacto.en-US.webpage.copy.html.
4. Volver al Power Pages Studio y Sincronizar
Regreso al Power Pages Studio, sincronizo (Sync) los cambios y luego hago clic en Preview para previsualizar.
5. Probar la Página
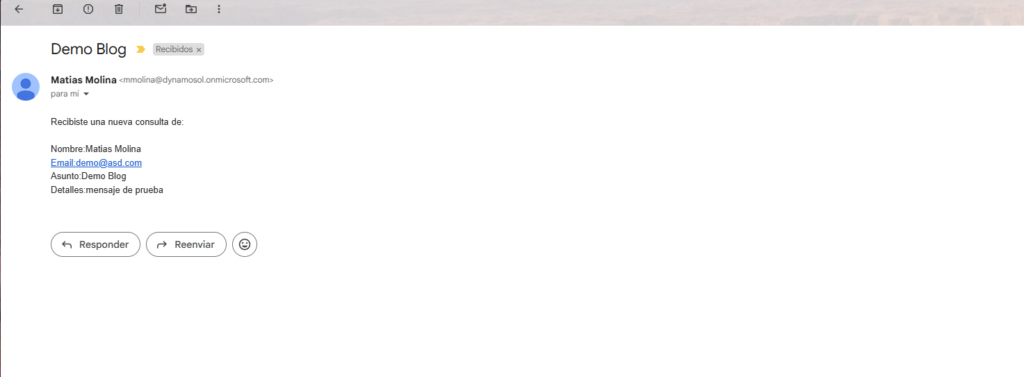
Entro a la página de “Contáctanos” y envío la información. Si todo salió bien, voy a ver la respuesta en pantalla (por ejemplo, un mensaje de éxito).

6. Verificar el Flujo
En la ejecución del flujo, voy a notar que hay una nueva entrada con los datos que mandé 🔍.


![En este momento estás viendo [Paso a Paso] Power Pages – Integrar Power Automate](https://mmolina.dev/wp-content/uploads/2025/02/power-pages-get-started-social.png)
![Lee más sobre el artículo [Info] Power Pages – DevTools](https://mmolina.dev/wp-content/uploads/2025/02/power-pages-get-started-social-100x50.png)