🌟 Se acerca el 2 de abril, un día muy especial para mi familia. Es el Día Mundial de Concientización sobre el Autismo, y en este marco quiero compartir con ustedes una experiencia en la que la tecnología, y especialmente Power Apps, nos ayudó muchísimo. 💙
En casa somos cuatro: mi pareja Stefy, nuestros dos hijos Joan y León, y yo. Ambos nenes fueron diagnosticados con autismo, y una de las principales dificultades que enfrentamos juntos fue la comunicación verbal. Hablar e interactuar con ellos era un desafío diario.
Gracias a las terapias que fuimos realizando, aprendimos que esta situación es bastante habitual en chicos neurodivergentes y que los estímulos visuales podían facilitar enormemente su comunicación. Así fue como descubrimos el término “pictograma”, algo totalmente nuevo para nosotros en aquel momento, pero que con el tiempo se convirtió en nuestro gran aliado para conversar y comprendernos mejor. 🖼️
Sin embargo, con el paso de los días, notamos que seleccionar y organizar los pictogramas era un proceso repetitivo y engorroso. Ni hablar de aquellas situaciones donde se perdían o no estaban disponibles cuando más los necesitábamos. Además, un punto clave que nos mencionó la fonoaudióloga es que los pictogramas debían acompañarse de fonemas (sonidos) para ayudar a los chicos a familiarizarse con las palabras y mejorar su desarrollo verbal. 🔊
Así surgió la idea: crear una aplicación sencilla que mostrara el pictograma y reprodujera el sonido correspondiente. (Sí, reconozco que lo primero que se me vino a la mente fue la rana que le robó Homero a Maggie en Los Simpson 😅🐸).

Con este objetivo claro y muchas ganas de aprender y ayudar a mis hijos, me propuse que la aplicación cumpliera estos tres puntos fundamentales:
✅ Implementación rápida: No podía invertir demasiado tiempo desarrollándola, ya que cada día que pasaba sin la app era una oportunidad perdida para ayudar.
✅ Multidispositivo: La aplicación debía funcionar fácilmente en tablets y celulares, permitiéndonos usarla en cualquier momento y lugar.
✅ Simple y amigable: Nada de textos complicados ni demasiados pasos; tenía que ser sencilla e intuitiva para toda la familia.
Luego de analizar varias opciones, elegí Power Apps porque me permitía desarrollar de forma rápida y autónoma, cumpliendo todos los requisitos anteriores.
Esta experiencia me mostró cómo la tecnología puede ser una herramienta poderosa para mejorar la calidad de vida de las personas neurodivergentes y sus familias.
Si vos también estás transitando una situación parecida o conocés a alguien que pueda necesitar esta información, no dudes en compartirla. Juntos hacemos más visible el autismo y generamos oportunidades reales de inclusión y comunicación. 💪✨
Diseño de dataverse
Para la estructura de la app, pensé en utilizar dos tablas principales:
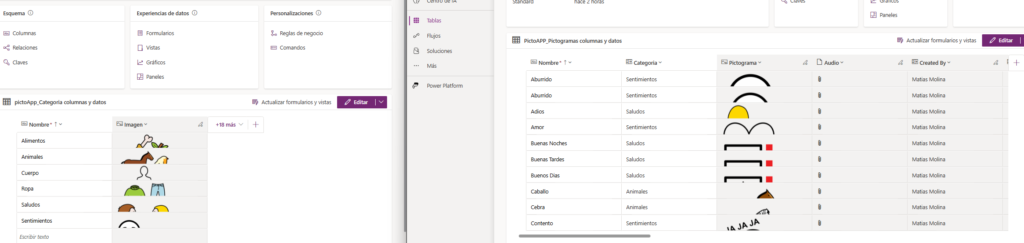
📂 Tabla Categorías: aquí agruparía cada pictograma según su categoría. Esta tabla incluiría un campo de Imagen para facilitar visualmente la búsqueda y otro campo para el Nombre de la categoría.
📁 Tabla Pictogramas: aquí almacenaría cada pictograma individualmente. Esta tabla tendría campos como Nombre, Imagen, Sonido y un LookUp (campo relacional) hacia la categoría correspondiente.

La App y su diseño
Para la creación de la app en Power Apps, opté por utilizar un contenedor flexible (Flex Container), lo que me permitió asegurar que la aplicación se adapte fácilmente tanto a celulares como a tablets. 📱✨
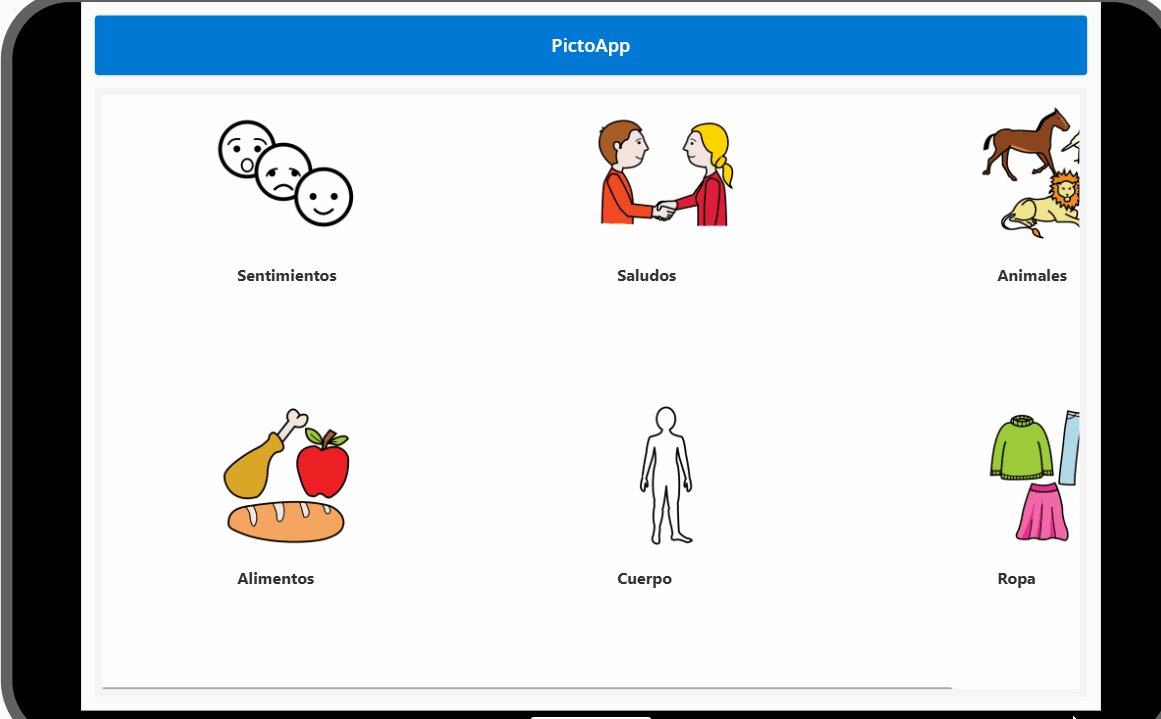
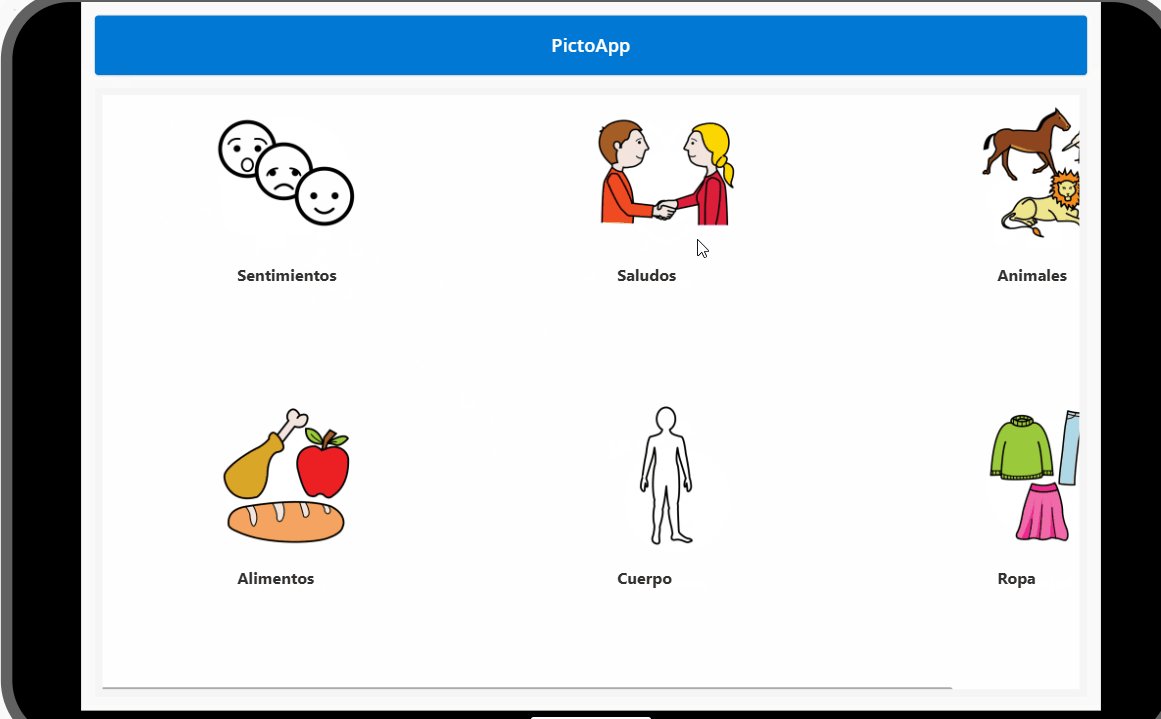
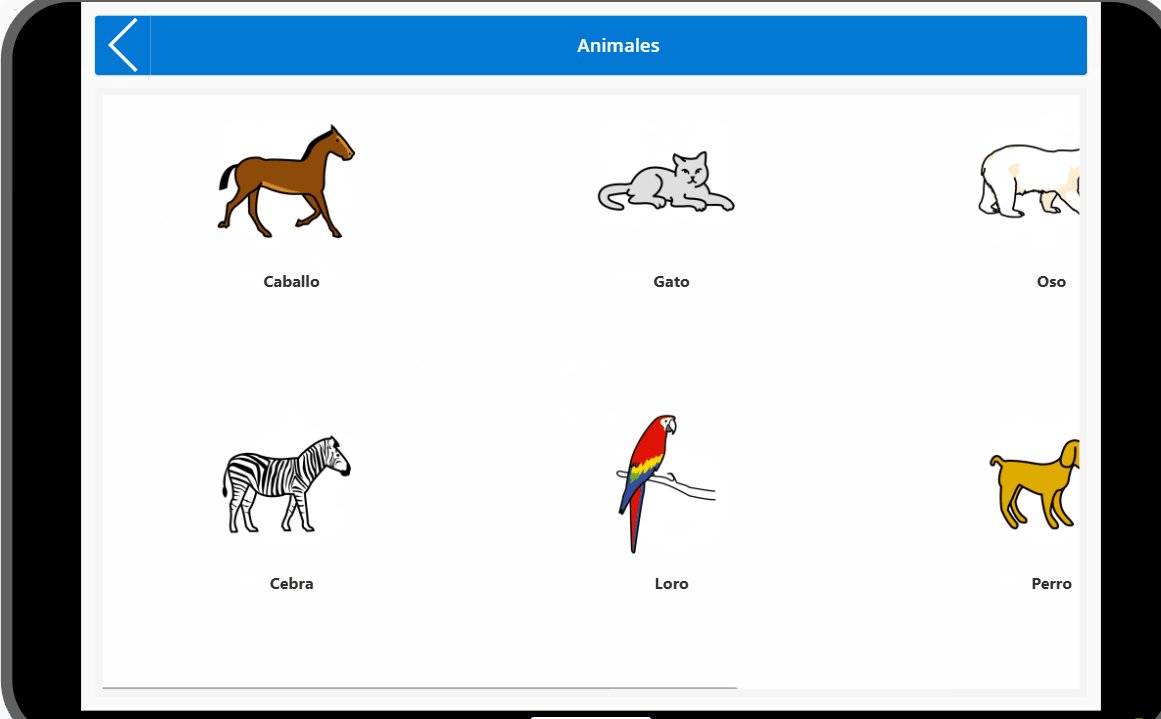
Además, decidí que desde la pantalla inicial se muestren directamente las categorías de los pictogramas, lo que hace que el uso sea rápido e intuitivo. Para lograr esto, implementé una galería conectada directamente a la tabla Categorías, simplificando así la navegación y facilitando enormemente la interacción con la app. 🚀📂

Una vez que el usuario selecciona una categoría desde la galería inicial, configuro la variable CategoriaSelected con ese valor específico. Esto permite que, en la siguiente pantalla, se muestren automáticamente los pictogramas relacionados a esa categoría, cada uno acompañado por su respectivo sonido. 🎵📲
On Select: Set(CategoriaSelected,ThisItem);
Navigate(Pictos)
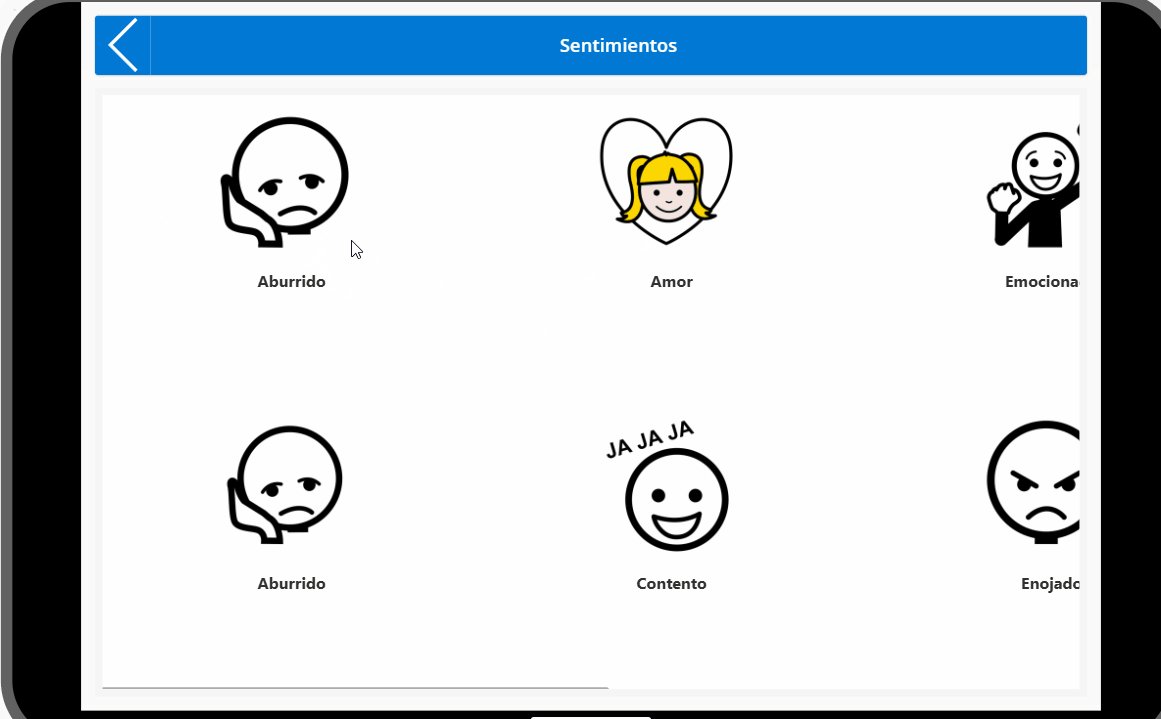
Para esta segunda pantalla, aproveché nuevamente una galería flexible, pero esta vez añadí un filtro en la propiedad Items. Como ya tenía definida la categoría seleccionada en la variable CategoriaSelected, simplemente agregué una condición en el filtro para mostrar únicamente los pictogramas correspondientes a esa categoría. Además, incluí un Sort para mantenerlos ordenados y facilitar todavía más el acceso visual. 🖼️🔍
Items: Sort(Filter(PictoAPP_Pictogramas,Categoria.Nombre = CategoriaSelected.Nombre),Nombre)Por último, para reproducir el audio del pictograma seleccionado, agregué un control de audio en la pantalla. Luego, configuré su propiedad Start con la variable varPlay y el archivo seleccionado guardado en la variable Audio. 🔊✨
Finalmente, solo tuve que regresar a la galería y en su propiedad OnSelect agregué el siguiente código:
Set(Audio, ThisItem.Audio.Value);
Set(varPlay, false);
Set(varPlay, true);
🚀 Próximos pasos y mejoras que se vienen ✨
Tengo algunas ideas que seguro van a potenciar aún más esta aplicación y su alcance:
✅ Incorporar un Traductor de Texto a Voz (Text-to-Speech):
Para ampliar la utilidad y accesibilidad de la aplicación, voy a agregar la opción de escribir texto libremente y que se convierta automáticamente en audio, utilizando servicios integrados que ofrece Power Apps. Esto va a permitirnos comunicar cualquier palabra o frase en tiempo real, ampliando enormemente la interacción. 🔊💬
✅ Agregar más pictogramas:
La comunicación evoluciona día a día, y por eso constantemente seguiré agregando nuevos pictogramas, mejorando la base de datos para cubrir más situaciones, emociones y actividades cotidianas. Esto ayudará a que la app sea más rica, útil y completa para quienes la utilicen. 🖼️📚
✅ Compartir el ZIP del proyecto para reutilizarlo:
Finalmente, y algo que me entusiasma mucho, es compartir el archivo ZIP del proyecto completo para que cualquier persona pueda descargarlo, clonarlo y adaptarlo a sus propias necesidades. Creo firmemente en compartir el conocimiento y en que estas herramientas pueden marcar la diferencia para muchas familias. 📂💙
¡Seguimos avanzando juntos hacia una comunicación más inclusiva! 🌟

![En este momento estás viendo [Paso a Paso] Power Apps – PictoApp, ayudando a las neurodiversidades](https://mmolina.dev/wp-content/uploads/2025/02/PowerPage-Resources_Learning_3-e1738729960995.avif)
![Lee más sobre el artículo [Paso a Paso] Integra Clarity con Power Apps](https://mmolina.dev/wp-content/uploads/2025/04/original_portada_clzmjt1td0049017j5ce633zu-75x50.webp)
![Lee más sobre el artículo [Paso a paso] Power Apps – Aprende Jugando Pepito el lorito](https://mmolina.dev/wp-content/uploads/2025/03/DALL·E-2025-03-08-01.05.39-Pixel-art-of-a-parrot-flying-towards-the-Power-Apps-logo-in-a-landscape-horizontal-format.-The-parrot-matches-the-previously-created-design-with-sh-88x50.webp)